A11Y Testing
Some of the design goals:
- Test at the component-level.
- Provide a dashboard view to quickly see the errors and tests for the component.
- Ability to select and outline the sub-elements generating the errors.
- Ability to see details from the errors and passed rules.
yarn add @component-controls/axe-plugin --dev
1. Add AllyPage to your site:
The first integration option is to simply add the provided
AllyPage on a route to your stories..config/buildtime.js
const { defaultBuildConfig } = require('@component-controls/core');module.exports = {stories: [...],pages: {story: {tabs: {...defaultBuildConfig.pages.story.tabs,'ally': '@component-controls/axe-plugin/AllyPage'},},},}
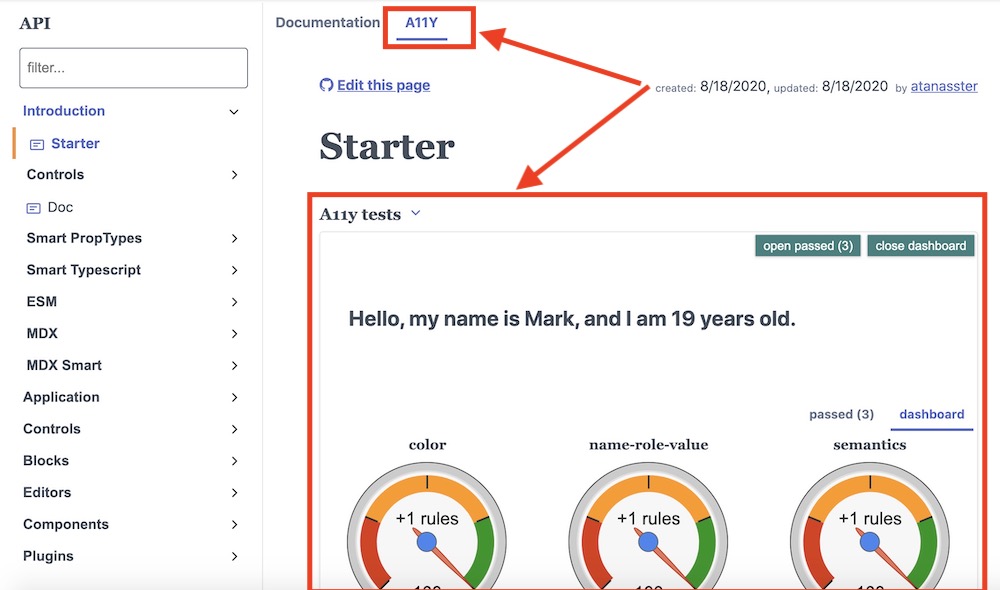
 ally page
ally page2. Add AllyBlock block to a page:
A more advanced integration option is to create a custom page with an
AllyBlock in it.import {...} from '@component-controls/blocks';import { AllyBlock } from '@component-controls/axe-plugin';export const CustomePage= () => (<><EditPage /><Title /><Subtitle /><Description /><Playground title="."><Story id="." /></Playground><PropsTable of="." title="Controls" visibility="controls" /><AllyBlock title="A11y tests" /></>);
Example stories can be found here
For this tutorial, lets create an example story containing a
<span /> with a grey text color:<div>some <span style={{ color: 'grey'}}>text</span></div>
You can play with with
AllyBlock below to get a better understanding of its functionality- To outline the color-contrast error, click on the
show errorscheckbox - To view the list of errors, click on the
errors (1)tab - To view the a11y tests that have passed, click on the
passed (1)tab
Some text
impact | id | description | |||||||
|---|---|---|---|---|---|---|---|---|---|
| serious | color-contrast | Ensures the contrast between foreground and background colors meets WCAG 2 AA contrast ratio thresholds... | |||||||
| |||||||||
Some text